WXML模板
数据绑定
1. 数据绑定的基本原则
- 在data中定义数据(.js中的data对象中)
- 在WXML中使用数据
2. Mustache语法
把data中的数据绑定到页面进行渲染,使用Mastache语法(双大括号)将变量包起来即可。语法格式为:
<view>{{要绑定的数据类型}}</view>
3. Mustache语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算数运算等)
4. 动态绑定内容
5. 动态绑定属性
.js 中的data
Page({
data:{
imgsrc: 'address'
}
})
.wxml中
<image src="{{imgsrc}}"></image>
6. 三元运算
页面数据
Page({
data:{
randomNum: Math.random()*10
}
})
页面结构
<view>{{randomNum>=5 ? '随机数字大于等于5':'随机数字小于5'}} </view>
事件绑定
1. 什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层的行为,反馈到逻辑层进行业务的处理。
2. 小程序中常用事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap/bind:tap | 手指触摸后马上离开,类似HTML中的click事件 |
| input | bindinput/bind:input | 文本框的输入事件 |
| change | bindchange/bind:change | 状态改变时触发 |
3. 事件对象的属性列表
当事件回调时,会收到一个事件对象event,它的详细属性如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Int | 页面打开到触发事件经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
4. target与currentTarget区别
target是触发该事件的源头组件,而currentTarget是当前事件所绑定的组件。
???
5. bindtap的语法格式
- 通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
- 在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(简写为e)来接收
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) //事件参数对象e
}
})
6. 在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面data中的数据重新赋值,示例(设置按钮按下使data中的count变量+1)如下:
- 设置一个+1按钮
<button type="warn" bind:tap="changecount">+1</button>
- 在js中编写+1函数
Page({
data: {
count: 1
},
//修改count的值
changecount(){
this.setData({
count:this.data.count+1
})
}
- 编译后点击按钮,观察调试器中的AppData中count变量的值+1
7. 事件传参
可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,示例如下:
<button bindtap="btnHandler" data-info={{2}}>
事件传参
</button>
最终
- info会被解析成参数的名字
- 数值2会解析为参数的值
在事件函数中,通过event.target.dataset.参数名即可获取到具体参数的值,实例如下
btnHandler(event){
//dataset是一个对象,包含了所有通过data-方式传递过来的参数项
console.log(event.target.dataset)
//通过dataset可以访问到具体的参数值
console.log(event.target.dataset.info)
}
如果想实现一个+2按钮,js文件中btnHandler函数改为
btnHandler(e){
this.setData({
count:this.data.count+e.target.dataset.info
})
}
8. bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
- 通过bindinput,可以为文本框绑定输入事件
<input bindinput="inputHandler"></input>
- 在页面的js文件中定义事件处理函数:
inputHandler(e){
//e.detail.value 是变化过后文本框最新的值
console.log(e.detail.value)
}
9. 文本框和data的数据同步
步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定input事件处理函数
代码
<input value="{{msg}}" bindinput="inputHandler"></input>
Page({
data: {
msg:'你好'
},
//输入框事件处理函数
inputHandler(e){
this.setData({
msg: e.detail.value
})
})
input {
border: 1px solid #eee;
margin: 5px;
padding: 5px;
border-radius: 5px; /*圆角*/
}
条件渲染
1. wx:if
在小程序中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块,
也可以用wx:elif和wx:else来添加else判断。
<view wx:if="{{type===1}}">男</view>
<view wx:elif="{{type===2}}">女</view>
<view wx:else>保密</view>
2. 结合<block>使用wx:if
如果要一次性控制多个组件的显示和隐藏,可以使用一个block标签将多个组件包装起来,并在block标签上使用wx:if控制属性,示例如下:
<block wx:if="{{true}}">
<view>view1</view>
<view>view2</view>
</block>
注意:block并不是一个组件,只是一个包裹性质的容器,不会在页面中做任何渲染。
3. hidden
直接用hidden="{{condition}}“也能控制元素的显示和隐藏。
<view hidden="{{condtion}}">条件为true隐藏,条件为false显示</view>
列表渲染
1. wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构
<view wx:for="{{array}}">
索引是{{index}},当前项是{{item}}
</view>
举例:
js文件
Page({
data:{
arr1:['Apple','Huawei','Xiaomi']
}
})
wxml文件
<view wx:for="{{arr1}}"><!--提高效率可以加入属性wx:key="index"-->
索引是:{{index}},item是:{{item}}
</view>
2. 手动指定索引和当前项的变量名*
- 使用wx:for-index可以指定
当前循环项索引的变量名 - 使用wx:for-item可以指定
当前项的变量名
示例如下
<view wx:for="{{arr1}}" wx:for-index="idx" wx-for-item="itemName">
索引是:{{idx}},当前项是{{itemName}};
</view>
3.wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的Key值,从而提高渲染的效率,示例代码如下:
data:{
userList:[
{id:1,name:'小红'},
{id:2,name:'小蓝'},
{id:3,name:'小黄'}
]
}
<view wx:for="{{userList}}" wx:key="id">{{item.name}}</view>
WXSS模板样式
什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS和CSS的关系
WXSS扩展的特性:
- rpx尺寸单位
- @import样式导入
rpx尺寸单位
1. 什么是rpx尺寸单位
rpx(responsive pixel) 是微信小程序独有的,用来解决屏适配的尺寸问题。
2. rpx的实现原理
鉴于不同设备的屏幕大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即当前屏幕的总宽度为750rpx)
3. rpx和px之间的单位换算
在iPhone6中, $$ 1rpx=0.5px $$
$$ 1px=2rpx $$
样式导入
1. 什么是样式导入
使用wxss提供的@import语法,可以导入外联的样式表。
2. @import的语法格式
@import后跟需要导入的外联样式表的相对路径,用 ; 语句表示结束。示例如下:
新建一个common文件夹,里面新建common.wxss文件
.username{
color: red;
}
在index.wxss文件中引入样式表
@import "/common/common.wxss";
最后在index.wxml里面引入类型看是否成功。
全局样式和局部样式
1. 全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
2. 局部样式
在页面的wxss文件中定义的样式,只作用于当前页面。
当全局样式和局部样式权重(将光标停留在样式名称上时显示)一样时,优先显示局部样式,否则显示权重较大的样式。
全局配置
全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置如下:
- pages
- 记录当前小程序页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的tabBar效果
- style
- 是否启用新版的组件样式
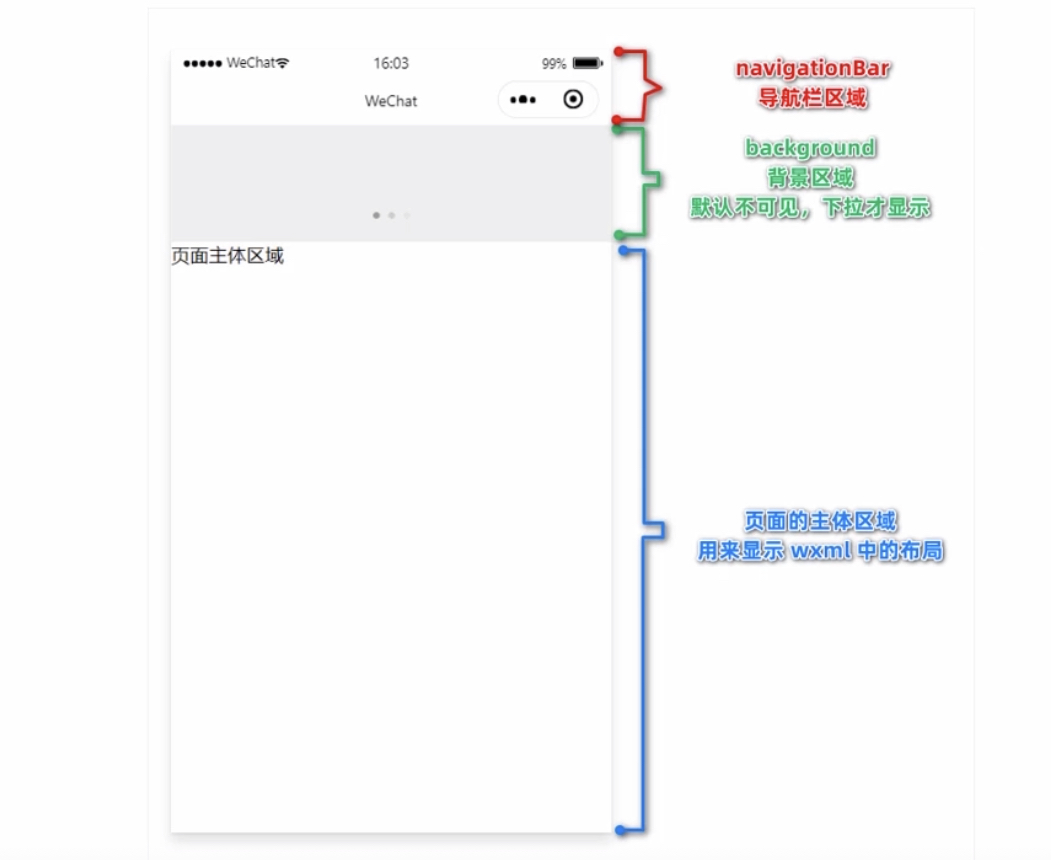
window
1. 小程序窗口的组成部分

其中,window可以配置导航栏区域和背景区域。